Здравствуйте дорогие читатели сайта wecreateweb.narod.ru.
Сейчас мы разберем, что же за зверь такой html, и как нам его обуздать.
Wiki говорит!
HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа, в удобной для человека форме.
С чего начать?
Писать код интернет страницы можно в любом текстовом редакторе! С последующим сохранением в формат html или htm. Для начала мы будем использовать стандартный блокнот. Ну что сидим? Открываем!
Кстати...
Существуют специализированные редакторы,
например:Aptana,Arachnophilia,
Arachnophilia,Codelobster,nano,Notepad++,
PSPad,SciTE
Поехали!
Я надеюсь, что вы видите то же, что и я. А именно вот это:

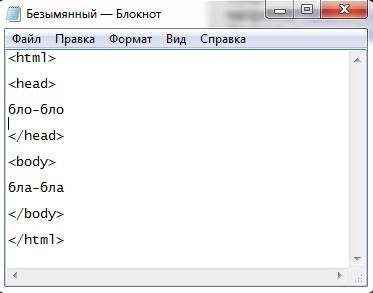
Написание кода начинается с написания основных тегов:

Хей!
Будь внимательным и заметь, что каждый тег имеет аналогичный закрывающий тег. Например: <html> лабуда </html>
| <html> | Самый главный тег! Все остальные теги входят в него! (Кроме <!DOCTYPE html> он располагается в самом верху) |
| <head> | Все что расположено в этом теге не отображается, но влияет на отображение информации. Также здесь подключатся стили и скрипты. |
| <body> | Основной тег. Информация, расположенная в нем, отображается непосредственно на странице |
Ок, теперь нужно проверить...
Пишем какой-нибудь текст в тег <body>

И сохраняем в знаменитом формате .html


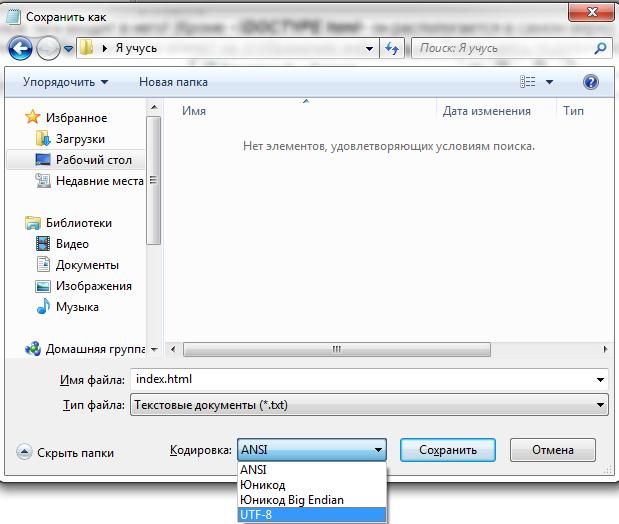
Хм...
Если есть возможность сохранить в формате UTF-8, то смело сохраняем. Это стандартный формат для интернет страниц.
В итоге у нас должен получиться файл index.html. При двойном нажатии на который, открывается браузер с нашей страничкой.
Какие еще бывают теги и как их использовать?
Тегов очень много! С полным перечнем и свойствами вы можете ознакомиться на сайте htmlbook.ru
Вот некоторые теги для начала:
| <h1></h1> | Текст выводится огромными буквами. Нужен для заголовков. Поисковые системы ориентируются на этот тег для анализа текста. |
| <p> </p> | Тег, обозначающий новый абзац. |
| <br> | Обозначаем этим тегом новую строку |
| <i> </i> | Отображает текст курсивом |
<strong> </strong> |
Текст отображается жирным шрифтом |
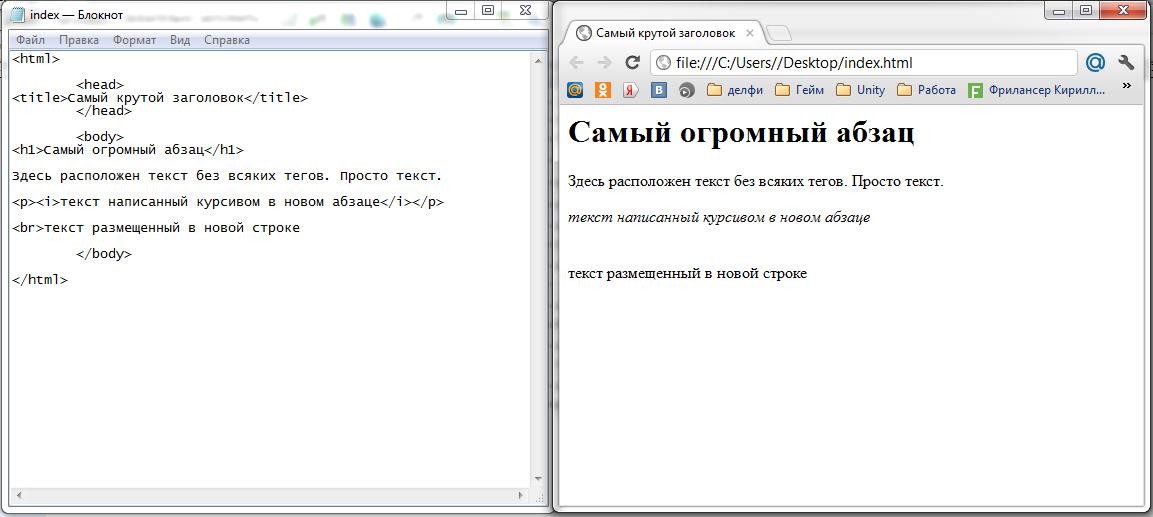
Вот так вот все должно примерно выглядеть.

Вот и все! :)
Теперь вы можете считать себя начинающим веб-мастером.
| Как работает сеть интернет ? | Что такое сайт? | Основы css |
|
Каждый день (а может и не каждый) вы включаете компьютер, открываете браузер и активно пользуетесь сетью интернет. А задумывались ли вы когда-нибудь как работает эта сеть? Нет? Тогда, позвольте автору сайта объяснить, как обстоят дела. |
Что же такое веб сайт? В этой статье мы попробуем разобраться в этом... |
Здравствуй дорогой читатель, в этой статье мы разберём:
|