Приветствие!
Здравствуй дорогой читатель, в этой статье мы разберём:
- что такое css
- как подключить стили к своей странице
- как использовать css
- основные "свойства" css
Wiki говорит!
CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — формальный язык описания внешнего вида документа, написанного с использованием языка разметки.
Преимущественно используется как средство описания, оформления внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML
Цель создания CSS
CSS используется создателями веб-страниц для задания цветов, шрифтов, расположения отдельных блоков и других аспектов представления внешнего вида этих веб-страниц. Основной целью разработки CSS являлось разделение описания логической структуры веб-страницы (которое производится с помощью HTML или других языков разметки) от описания внешнего вида этой веб-страницы (которое теперь производится с помощью формального языка CSS). Такое разделение может увеличить доступность документа, предоставить большую гибкость и возможность управления его представлением, а также уменьшить сложность и повторяемость в структурном содержимом.
Как подключить стили?
ПЕРВЫЙ СПОСОБ.
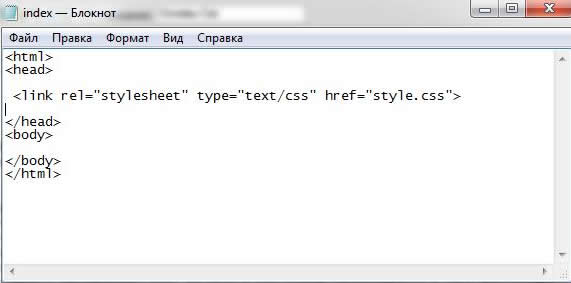
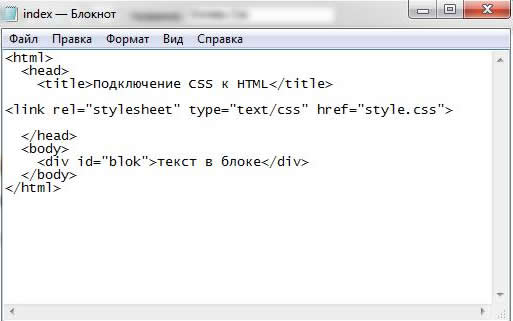
Если стили расположены во внешнем фале с расширением .css, то путь к CSS стилям прописывается в теге <head>

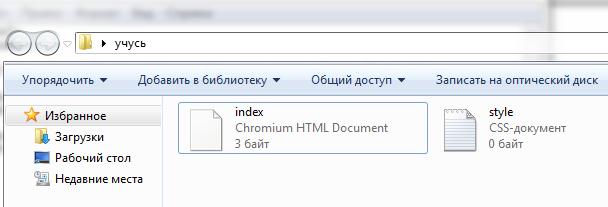
Тут указывается путь к файлу: ...href="имя.css"... Файл должен находиться в той же папке, что и документ к которому он крепится!

Документ со стилями создается также как и html документ, только указывается разрешение .css. Как создать html документ смотрите тут.
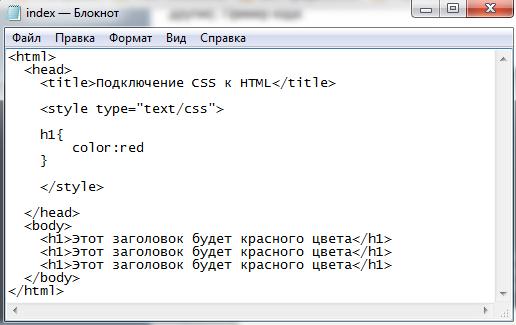
ВТОРОЙ СПОСОБ.
Стили можно также подключать на самой странице.
В этом случае стили для страницы пишутся в теге <head> между тегами <style></style>

Мы будем использовать первый способ, так как он позволяет визуально "разгрузить" код страницы. Также это является хорошим тоном в верстке.
Как использовать css?
Текст файла со стилями состоит из селекторов и свойств.
Свойства указываются между фигурными скобками.
селектор{
свойствa
}
В роли селектора могут выступать:
- стандартные html теги (h1,h2,h3,p,a,img....)
- индификаторы. На месте селектора пишется #name.
- класс. На месте селектора пишется .name.
Основные "свойства" css
В html есть такой блочный тег <div>, вот с ним мы и будем разбирать основные свойства стилей.
Основной html документ должен выглядеть так:

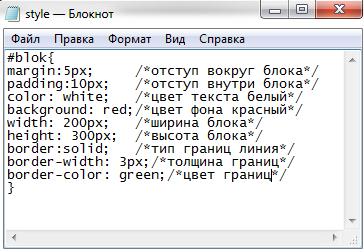
css документ вот так:

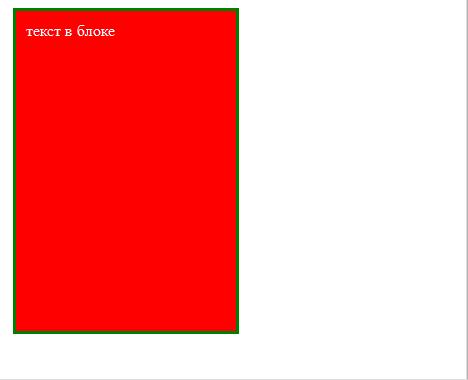
браузер покажет вот это:

Попробуйте поиграться с параметрами, чтобы лучше понять, на что они влияют.
Еще больше о разных свойствах css вы можете узнать на сайте htmlbook.ru
| Немного о дивах или как разместь два дива в ряд. | Скругленные уголки у дивов. | Основы HTML |
|
Если вы пробовали работать с дивами, то наверное заметили, что все они позиционируются по порядку, как указаны в html коде. В этой статье я расскажу вам, как позиционировать блоки по горизонтали. |
В этой статье мы разберем, как же закруглить углы у дива. |
Здравствуйте дорогие читатели сайта wecreateweb.narod.ru. Сейчас мы разберем, что же за зверь такой html, и как нам его обуздать. |