Привет всем читателям сайта wecreateweb.narod.ru
В этой статье я расскажу вам, как прикрутить на свой сайт кнопки «Лайк», «Класс», «Рассказать друзьям» и т.д.
Также я намекну, как установить комментарии на любую страницу вашего сайта.
Способы.
Есть несколько способов установить вышеупомянутые кнопки на свой сайт. Давайте рассмотрим каждый из них:
- Зайти на сайт ресурса, с которого хотите иметь кнопку. Далее найти раздел для разработчиков, и уже там следуя инструкциям сгенерировать html код для вставки на сайт.
- Воспользоваться замечательным сервисом от компании «Яндекс», и сгенерировать специальную лайковую панель.
Давайте рассмотрим каждый сервис.
В контакте
Установим кнопку «мне нравиться» от социальной сети В контакте.
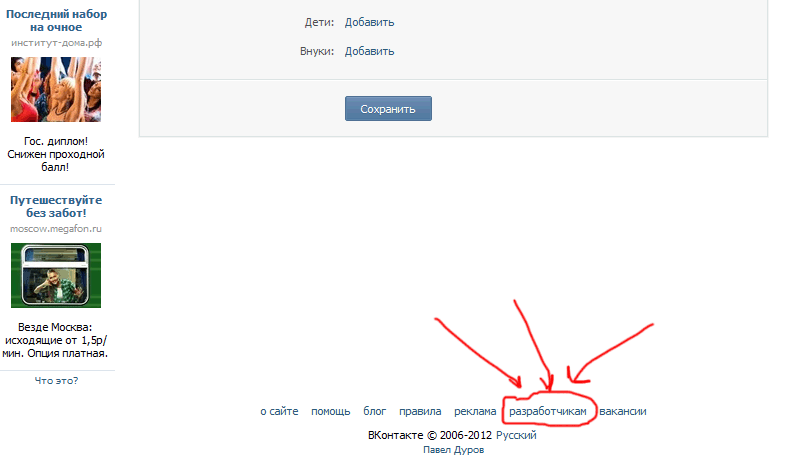
Заходим в соц. сеть и выбираем раздел «Разработчикам»

Внимание, чтобы установить кнопку вы должны быть зарегистрированы! Ссылка на раздел находится в самом низу соц. сети.
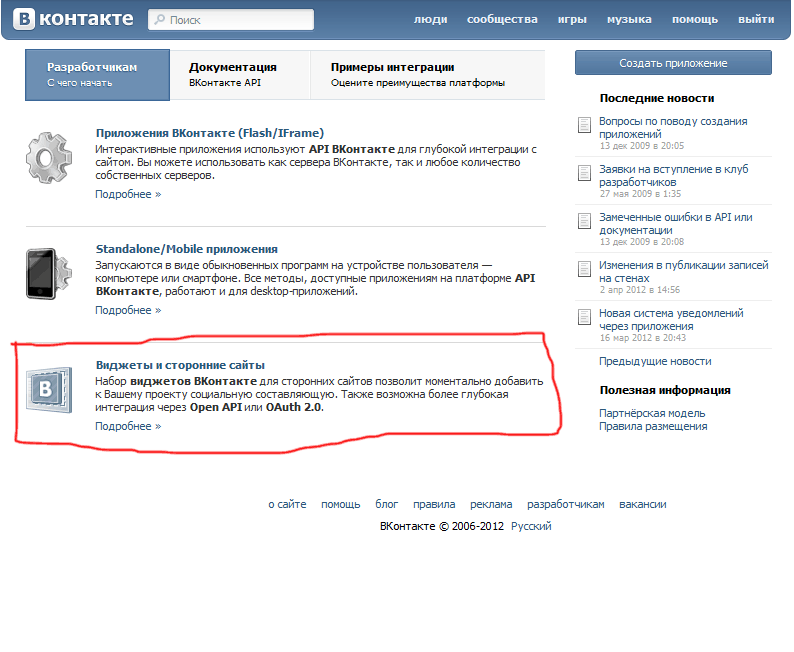
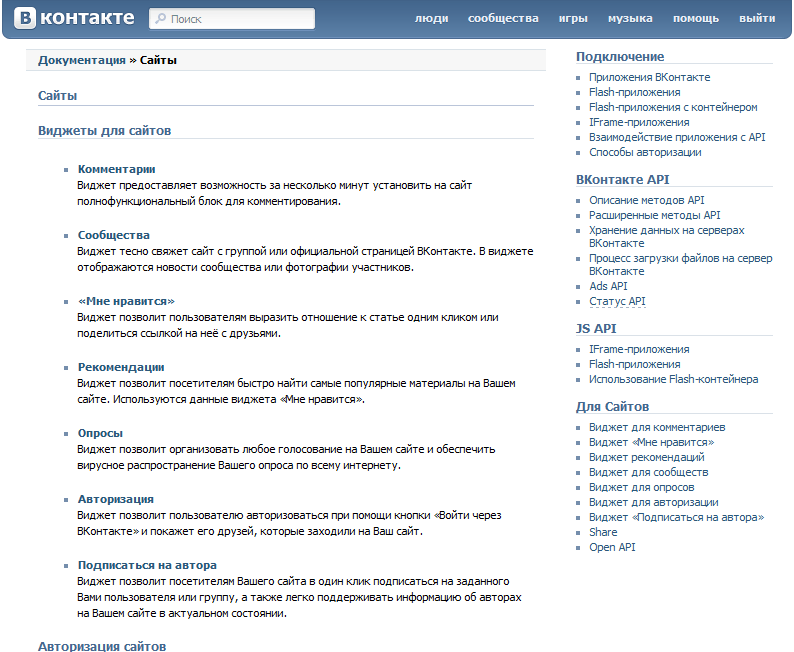
Далее щелкаем на «Виджеты и сторонние сайты»

Теперь вам открывается полное раздолье для полета фантазии. Вы можете установить себе любой сервис, который пожелаете. Я выбрал кнопку «Мне нравиться».

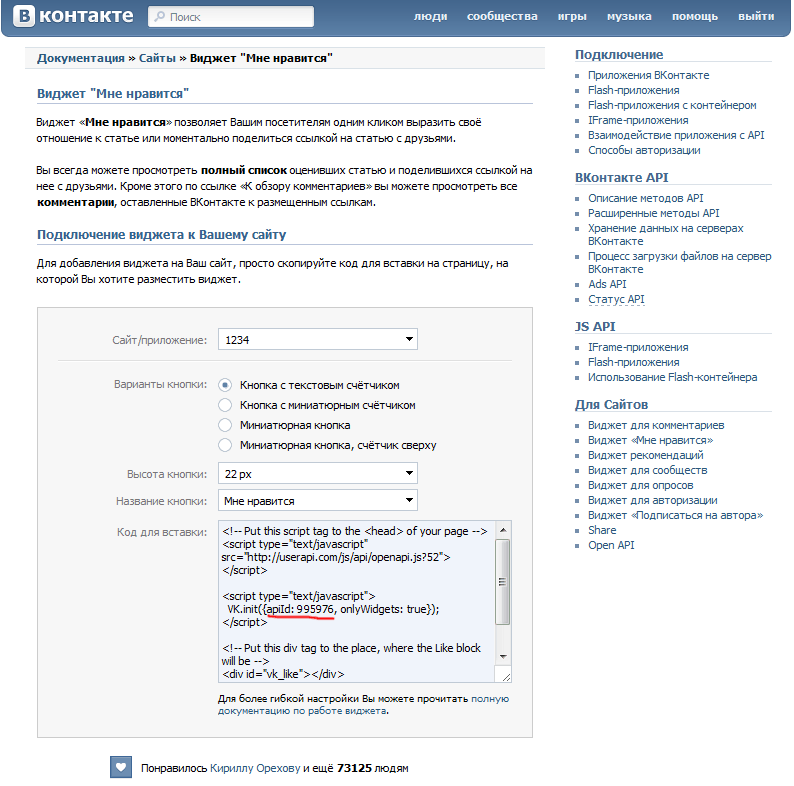
После нажатия на выбранный вами раздел, у вас появится мастер настройки.

Теперь немного о мастере настройки. У каждого разработчика есть свой apiId. Его наличие обязательно проверьте в окошке с генерированным кодом.
Также не забудьте указать адрес вашего сайта в верху формы.
Все! Теперь осталось половину скрипта засунуть в head нашей страницы, а другую половину в body , туда, где вы хотите, чтобы у вас была кнопка.
Вот можете проверить, как это работает на моем сайте. Вверху стриницы.
Одноклассники и Мой мир
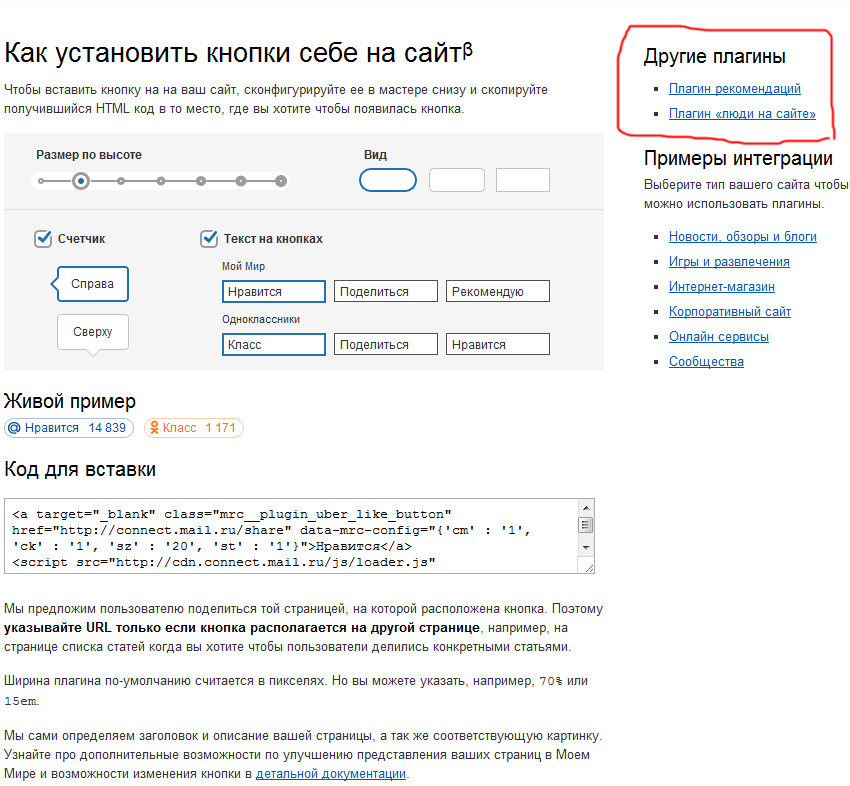
Заходим по этой ссылке в раздел разработчикам. http://api.mail.ru/sites/plugins/share/

И прямо тут настраиваем внешний вид кнопки. И потом копируем код. Этот код не подразделяется на две части, его сразу нужно вставлять на то место где хотите, чтобы была кнопка.
Попробуйте в действии.
Яндекс
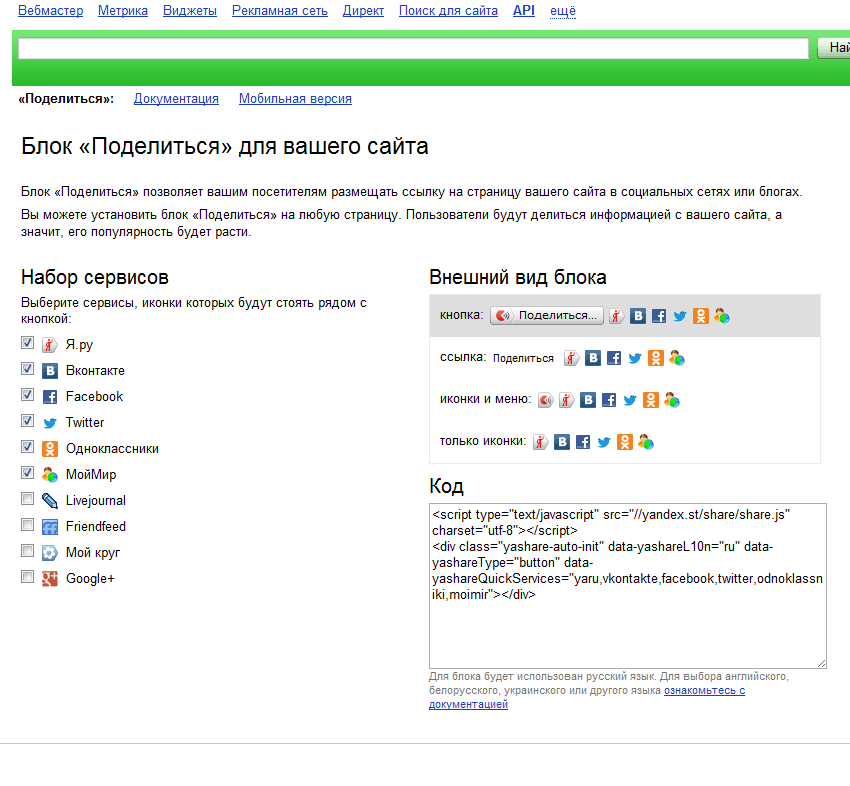
Заходим в гости к Яндексу :)

Здесь все еще проще, чем мы в способах, что мы рассматривали ранее.
Просто выбираем нужные сервисы, их отображение и вставляем полученный код на сайт.
И все? Так просто?
Да :)
Пишите в комментариях, если что-то непонятно.
| Начальная оптимизация сайта под поисковые системы в 10 шагов. | Основы css | Как работает сеть интернет ? |
|
Каждый день (а может и не каждый) вы включаете компьютер, открываете браузер и активно пользуетесь сетью интернет. А задумывались ли вы когда-нибудь как работает эта сеть? Нет? Тогда, позвольте автору сайта объяснить, как обстоят дела. |
Здравствуй дорогой читатель, в этой статье мы разберём:
|
Каждый день (а может и не каждый) вы включаете компьютер, открываете браузер и активно пользуетесь сетью интернет. А задумывались ли вы когда-нибудь как работает эта сеть? Нет? Тогда, позвольте автору сайта объяснить, как обстоят дела. |