Предисловие
Если вы пробовали работать с дивами, то наверное заметили, что все они позиционируются по порядку, как указаны в html коде.
В этой статье я расскажу вам, как позиционировать блоки по горизонтали.
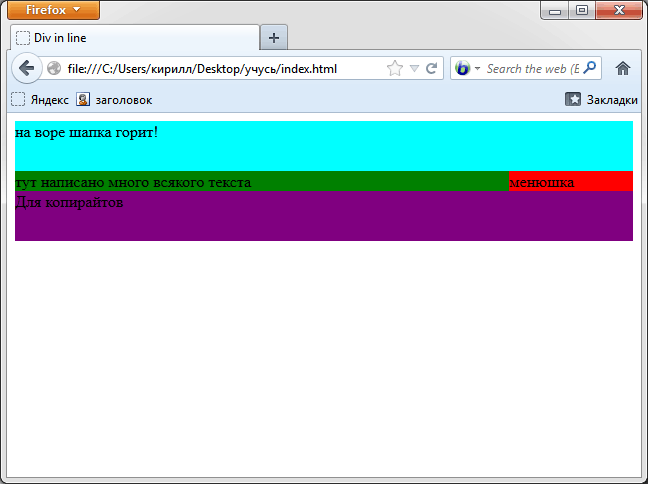
В конце урока у вас должен получиться вот такой шаблон.

*Что имеем?
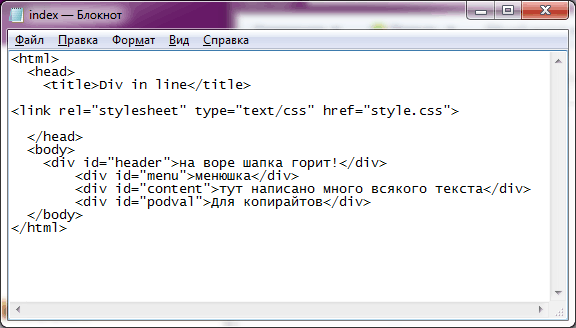
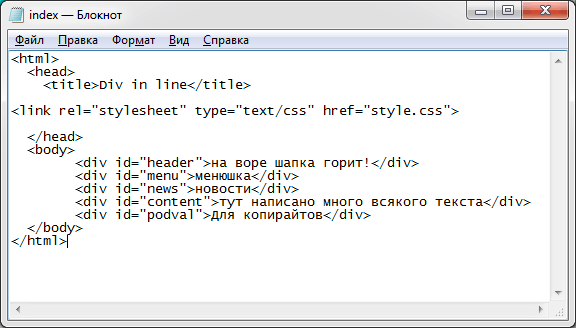
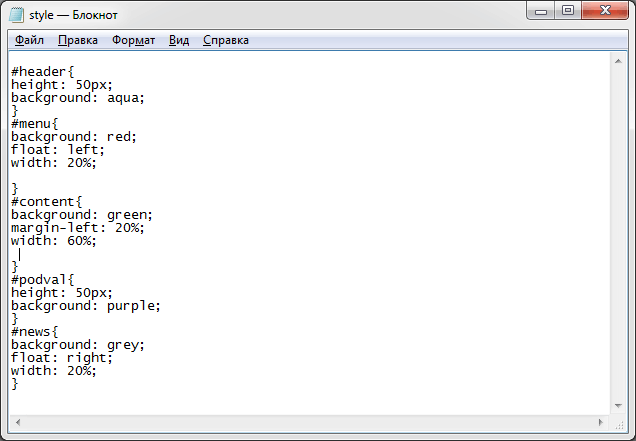
Подготовьте html документ с вот таким вот кодом:

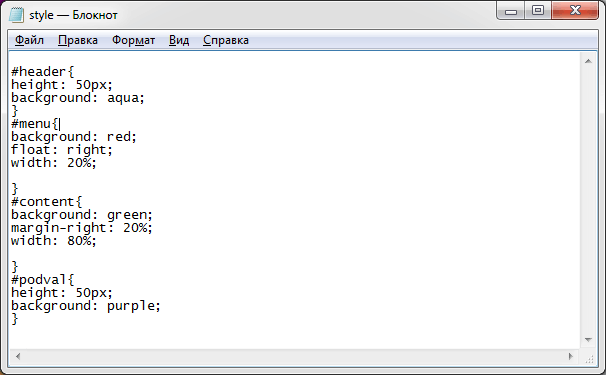
И таблицу каскадных стилей. Вот такую:

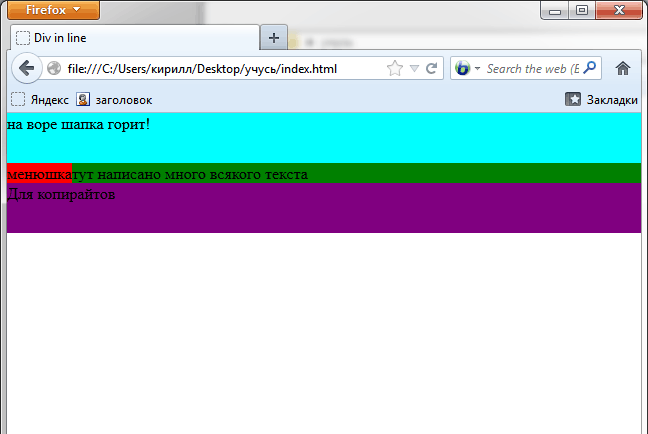
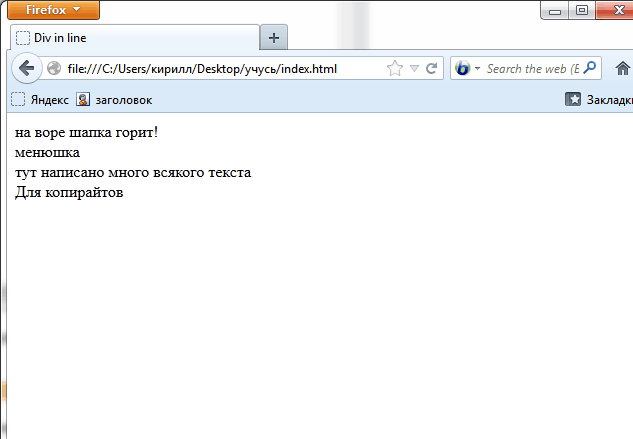
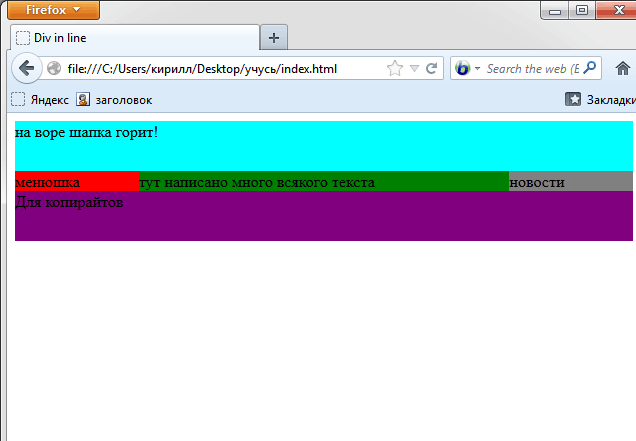
Сейчас ваша страница в браузере должна отображаться примерно так:

*Ок, что дальше?
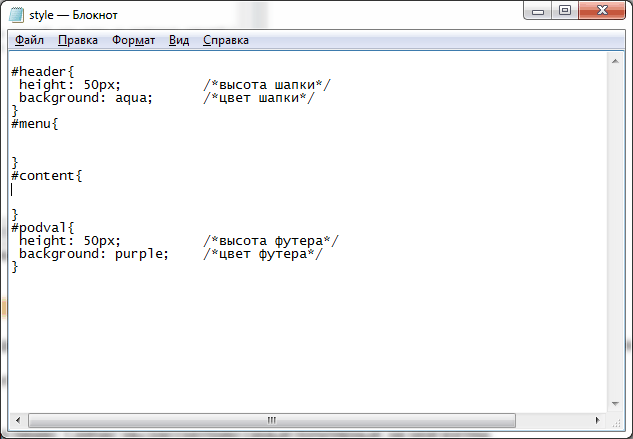
Следуя нашему изначальному шаблону, шапка и подвал отображаются в нормальном потоке. Их мы трогать, сильно не будем. Применим только цвет и высоту.
А вот с предполагаемым меню и областью для контента, нам придется поработать.
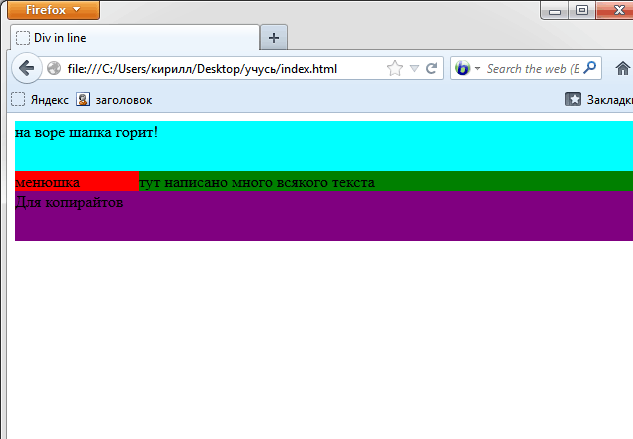
Сейчас наше чудо выглядит именно так:

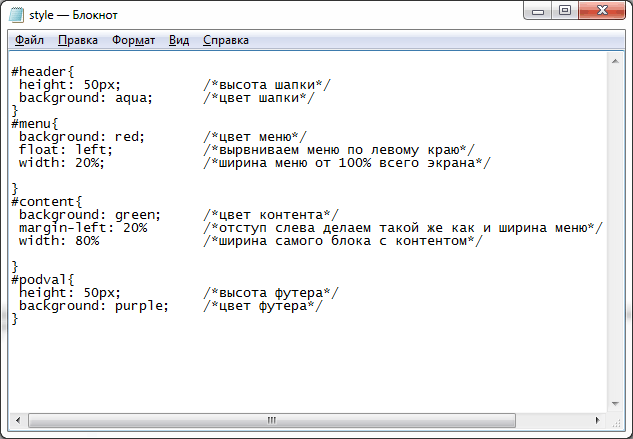
Существует несколько способов выровнять дивы в линию. Сейчас мы рассмотрим самый популярный, на мой взгляд.
Суть данного способа заключается в том, что один блок выравнивается по одному из краев с заданной шириной, а другой отступает от него на ширину выравненного по краю блока.
Смотрим картинки…


Отступы?! Какие могут быть отступы от краев экрана?! Я же ничего такого не писал?! Правильно, дело в том, что у каждого браузера есть своя внутренняя таблица стилей. И чтобы убрать эти, парой ненужные, отступы нам надо прописать в наши стили это: *{margin: 0;padding: 0;}
Приятное дополнение
Чтобы поменять местами колонки нужно всего лишь изменить пару параметров.
Float:left; на float:right;
И
Margin-left; на margin-right;


Еще одно приятное дополнение
Для того чтобы сделать 3 колонки , нужно правильно распределить ширину блоков.



Ну вот и все!
Нажимаем "мне нравится" и рассказываем друзьям!
| Скругленные уголки у дивов. |
Основы css |
Начальная оптимизация сайта под поисковые системы в 10 шагов. |
| В этой статье мы разберем, как же закруглить углы у дива. |
Здравствуй дорогой читатель, в этой статье мы разберём:
|
Чтобы сайт начал индексироваться в таких популярных поисковиках, как Yandex или Google, нужно совсем немного.
|