В этой статье мы разберем, как же закруглить углы у дива.
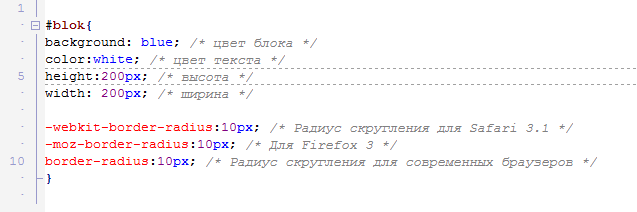
Смотрим внимательно.
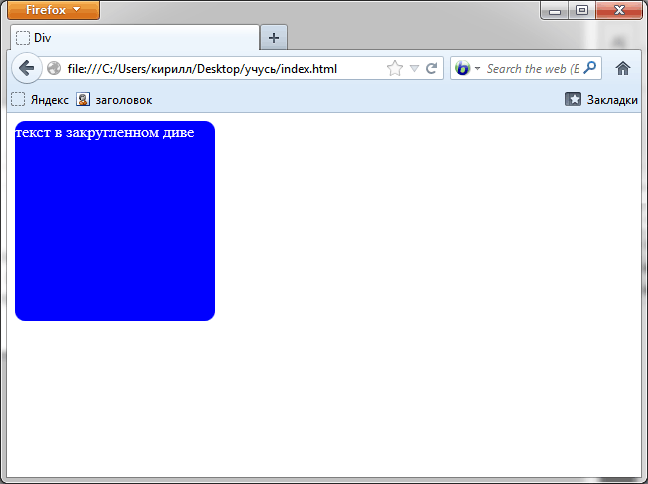
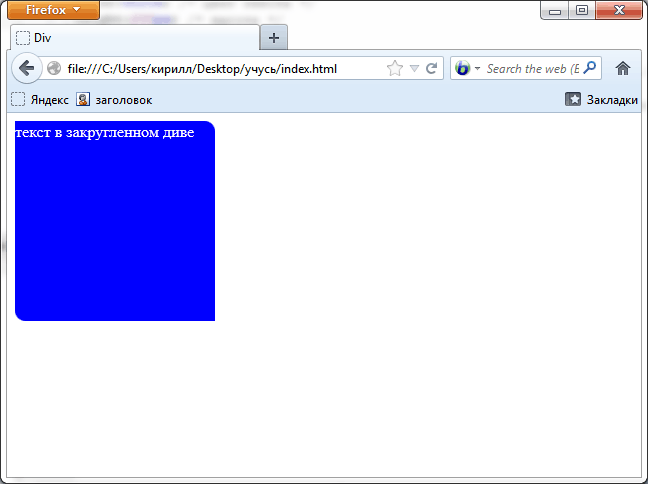
Вот так это выглядит в браузере:

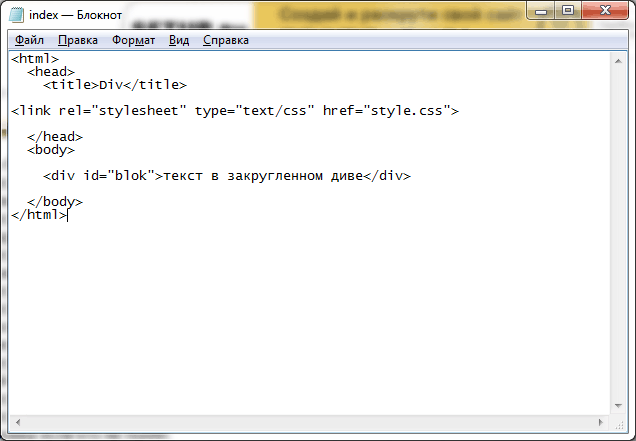
HTML документ такой:

Ну и самое интересное.

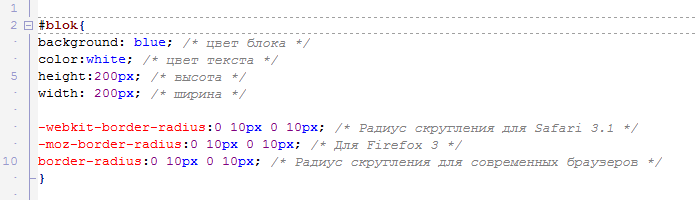
При таком раскладе у нас скругляются все углы, а что если нам нужно скруглить например только левый нижний и правый верхний ?


Вот расшифровка, если кто не понял.
Border-radius: левый верхний угол, правый верхний, правый нижний, левый нижний;
| Основы css | Немного о дивах или как разместь два дива в ряд. | Как работает сеть интернет ? |
|
Здравствуй дорогой читатель, в этой статье мы разберём:
|
Если вы пробовали работать с дивами, то наверное заметили, что все они позиционируются по порядку, как указаны в html коде. В этой статье я расскажу вам, как позиционировать блоки по горизонтали. |
Каждый день (а может и не каждый) вы включаете компьютер, открываете браузер и активно пользуетесь сетью интернет. А задумывались ли вы когда-нибудь как работает эта сеть? Нет? Тогда, позвольте автору сайта объяснить, как обстоят дела. |