Всем привет, сегодня мы разберем использование нестандартных символов.
Использование нестандартных символов оправдано тогда, когда требуется отобразить символы, которых нет на клавиатуре или это символы служебные. Например, в языке разметки Html угловые скобки выполнят системные функции (используются для записи тегов). И в случае, когда вам нужно будет вывести кусок исходного кода, вы его просто не увидите.
Что же делать?
Все очень просто, нужно всего лишь изменить эти символы на эквивалентные им коды в формате UTF-8. Ниже я предоставил таблицу, где вы можете найти многие символы и эквивалентные им коды. Чтобы не заморачиваться с написанием кода вы можете просто скопировать символ и вставить где вам нужно.
| Имя | Код | Вид | Описание |
| " | " | " | двойная кавычка |
| & | & | & | амперсанд |
| < | < | < | знак "меньше" |
| > | > | > | знак "больше" |
| @ | @ | собачка | |
| . | . | точка | |
| |   | неразрывный пробел | |
| ¡ | ¡ | ¡ | перевернутый восклицательный знак |
| ¢ | ¢ | ¢ | цент |
| € | € | € | евро |
| £ | £ | £ | фунт стерлингов |
| ¤ | ¤ | ¤ | денежная единица |
| ¥ | ¥ | ¥ | иена или юань |
| ¦ | ¦ | ¦ | разорванная вертикальная черта |
| § | § | § | параграф |
| ¨ | ¨ | ¨ | умляут |
| © | © | © | знак copyright |
| ™ | ™ | ™ | знак торговой марки |
| « | « | « | левая двойная угловая скобка |
| ¬ | ¬ | ¬ | знак отрицания |
| ­ | ­ | | место возможного переноса |
| ® | ® | ® | знак зарегистрированной торговой марки |
| ¯ | ¯ | ¯ | верхняя горизонтальная черта |
| ° | ° | ° | градус |
| ± | ± | ± | плюс-минус |
| × | × | × | знак умножения |
| ÷ | ÷ | ÷ | знак деления |
| ² | ² | ² | "в квадрате" |
| ³ | ³ | ³ | "в кубе" |
| ´ | ´ | ´ | знак ударения |
| ƒ | ƒ | ƒ | знак функции |
| µ | µ | µ | микро |
| ¶ | ¶ | ¶ | символ параграфа |
| · | · | · | точка |
| ¸ | ¸ | ¸ | седиль (орфографический знак) |
| ¹ | ¹ | ¹ | верхний индекс "один" |
| º | º | º | мужской порядковый числитель |
| ª | ª | ª | женский порядковый числитель |
| » | » | » | правая двойная угловая скобка |
| ¼ | ¼ | ¼ | одна четвертая |
| ½ | ½ | ½ | одна вторая |
| ¾ | ¾ | ¾ | три четвертых |
| ¿ | ¿ | ¿ | перевернутый вопросительный знак |
| ← | ← | ← | стрелка влево |
| ↑ | ↑ | ↑ | стрелка вверх |
| → | → | → | стрелка вправо |
| ↓ | ↓ | ↓ | стрелка вниз |
| ↔ | ↔ | ↔ | стрелка влево-вправо |
| ◄ | ◄ | стрелка влево | |
| ▲ | ▲ | стрелка вверх | |
| ► | ► | стрелка вправо | |
| ▼ | ▼ | стрелка вниз | |
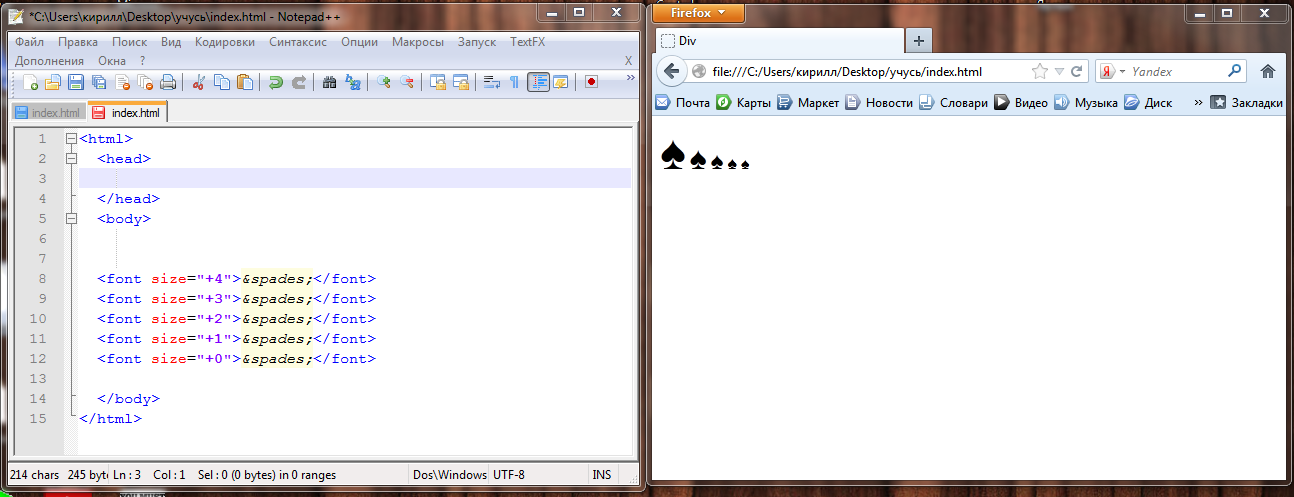
| ♠ | ♠ | ♠ | знак масти "пики" |
| ♣ | ♣ | ♣ | знак масти "трефы" |
| ♥ | ♥ | ♥ | знак масти "черви" |
| ♦ | ♦ | ♦ | знак масти "бубны" |
| ≠ | ≠ | неравенство | |
| ◊ | ◊ | не закрашенный ромб | |
| ˆ | ˆ | ˆ | диакритический знак над гласной |
| ˜ | ˜ | ˜ | тильда |
| • | • | • | маленький черный кружок |
| … | … | … | многоточие ... |
| ′ | ′ | ′ | одиночный штрих - минуты |
| ″ | ″ | ″ | двойной штрих - секунды |
| ‾ | ‾ | ‾ | надчеркивание |
| ⁄ | ⁄ | ⁄ | косая дробная черта |
| – | – | – | тире |
| — | — | — | длинное тире |
| ‘ | ‘ | ‘ | левая одиночная кавычка |
| ’ | ’ | ’ | правая одиночная кавычка |
| ‚ | ‚ | ‚ | нижняя одиночная кавычка |
| “ | “ | “ | левая двойная кавычка |
| ” | ” | ” | правая двойная кавычка |
| „ | „ | „ | нижняя двойная кавычка |
Как использовать?!
С такими символами можно обращаться также как и с обчным текстом. Посмотрите на пример ниже.

| Немного о дивах или как разместь два дива в ряд. | Как работает сеть интернет ? | Основы css |
|
Если вы пробовали работать с дивами, то наверное заметили, что все они позиционируются по порядку, как указаны в html коде. В этой статье я расскажу вам, как позиционировать блоки по горизонтали. |
Каждый день (а может и не каждый) вы включаете компьютер, открываете браузер и активно пользуетесь сетью интернет. А задумывались ли вы когда-нибудь как работает эта сеть? Нет? Тогда, позвольте автору сайта объяснить, как обстоят дела. |
Здравствуй дорогой читатель, в этой статье мы разберём:
|